在2017年8月下旬,Bootstrap团队发布了Bootstrap 4 alpha版,以下内容是使用Bootstrap3。
移动设备优先
自Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
Bootstrap网格系统
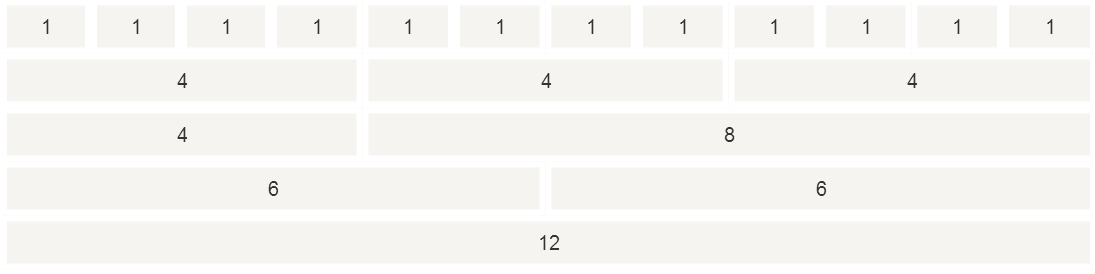
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

html模板
使用以下html模板快速使用Bootstrap3,注意若要使用Bootstrap的JavaScript插件,一定要先引入 jQuery.js,再引入bootstrap.js。
Bootstrap 模板
Bootstrap风格
如下图所示,Bootstrap3如果不自己定制css,通常就是如下6个颜色的组件。

| 类名包含 | 颜色 |
|---|---|
| default | 灰白 |
| primary | 深蓝 |
| success | 绿 |
| info | 天蓝 |
| warning | 橘红 |
| danger | 西瓜红 |
参考资料
Bootstrap 教程 _ 菜鸟教程
Bootstrap 可视化布局系统 Bootstrap 可视化布局系统-旧